Wird heute eine neue Website implementiert, muss responsive Webdesign keine Option, sondern Standard sein. Um der steigenden Vielfalt neuer Endgeräte Rechnung zu tragen. Denn Sites müssen einfach für verschiedene Auflösungen ausgelegt werden, um auf allen Endgeräten zufriedenstellend bedienbar zu sein. Und dabei ist die Verwendung der Einheit rem besonders hilfreich.
Dimensionierung von Font-Größen, Margins, Paddings & Co müssen mehrfach implementiert und getestet werden. Bisherige und gängige Einheiten wie px, % oder em werden hier oft vermischt und liefern unerwünschte Effekte. Vor allem Angaben in em oder % beziehen sich ja auf das jeweilige Eltern-Element, in dem sie eingebettet sind. Bereits bei geringer Verschachtelungs-Tiefe verliert man dabei leicht die Übersicht und Kontrolle.
Wesentlich klarer und effizienter ist hier die Verwendung der Einheit rem anstelle von px. Das „r“ in rem steht für Root, d.h. alle Angaben in rem beziehen sich immer auf die im html-Tag (Root) festgelegte Fontgröße.
Und was bitte soll da so toll sein?
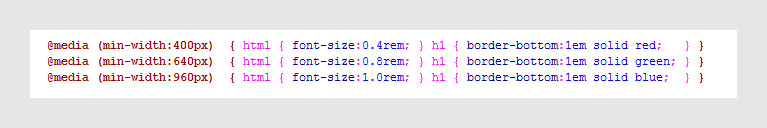
Um zumindest das „Grundlayout“ für einzelne Auflösungen elegant zu steuern, muss nur noch die font-size für den html-Tag in den einzelnen Media-Calls eingestellt werden und alle Angaben in der jeweiligen Auflösung reagieren „automatisch richtig“.
Ein Beispiel:

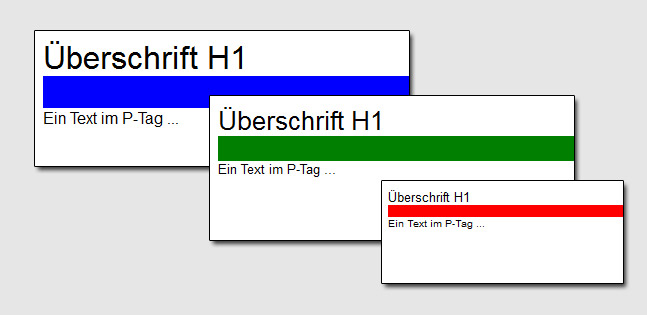
So in etwa sieht dann die Ausgabe in den verschiedenen Auflösungen aus:

Interessant dabei ist, das rem nicht nur in font-size verwendet werden kann. In obigen Beispiel, wird rem auch bei border-bottom-width für h1-Tags benutzt. Nicht besonders sinnvoll, soll aber verdeutlichen, das rem’s auch für andere CSS-Attribute (z.B. padding’s, margin’s, usw.) eingesetzt werden können.
Die Verwendung von rem ist sicher nicht die Universallösung, aber ein elegantes Mittel, um Ordnung und Übersicht im CSS-Code zu schaffen.
Ist doch cool, oder?
LG,
Albert